![]()
- IEO法の基本
- PMBOKにおけるインプット/アウトプットとの比較
- IEO法の適用例 - ホットケーキプロジェクト
- IEO法の適用例 II.
-
- ウェブサイトリニューアルプロジェクト(前半)
- ウェブサイトリニューアルプロジェクト(後半)
-
IEO法の適用例 - ウェブサイトリニューアルプロジェクト I.
![]() このページでは、IEO法を適用してプロジェクト計画を作る作業(SPMのステップ2)を、例を使ってご説明します。題材は、ウェブサイトのリニューアルです。プロジェクトのゴール(SPMのステップ1)は、次のようにします。
このページでは、IEO法を適用してプロジェクト計画を作る作業(SPMのステップ2)を、例を使ってご説明します。題材は、ウェブサイトのリニューアルです。プロジェクトのゴール(SPMのステップ1)は、次のようにします。
SPM Step 1:
「3ヶ月後の8月1日に、XX社のウェブサイトを一新し、販売中の製品の情報が見やすく表示され、特に現在力を入れているYY業界向けの新製品は強く訴求でき、お客様からの問い合わせフォームを装備し、現状の問題点(文字化け)は解消し、アクセス解析も可能になる。」
本来であれば、プロジェクトのゴールはプロジェクトの質的目標(今回の例ではアクセス解析指標のひとつとしてPV(ページビュー)xx万件/月など)も入れるのですが、簡単のために今回は省略しています。
それでは、IEO法で計画を作ってみましょう。
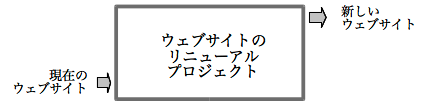
■プロジェクトの全体枠を作る
全体枠というのは、プロジェクトの最初の入力からプロジェクトゴール達成時の出力が得られる、IEOでの最も外側に位置する最大の長方形です。
IEOでの入力と出力は、変換前と変換後という関係にありますので、何がこのプロジェクトに入り、何が出されるのかという観点で考えます。今回の例では、次のように定義できます。。

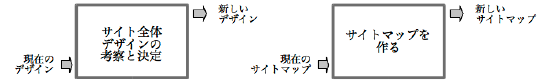
■最初のタスク(枠)を作る
一歩目は確実に正しいタスクで始めたいところですので、プロジェクトメンバーに聞いてみます。すると、次のような2種類の意見が出ました。
- サイト全体のデザインを考える
- あるべき姿としてのサイトマップを作る
この2つに順序関係はあまりなさそうですから、並列に実行できると仮定して進めることにします。
実は、最初にメンバーに最初のタスクについて意見を聞いた時に、「現状分析」という意見も出たのですが、これだと入力があって変換操作を行ない出力をするという流れにならないため、いろいろと議論していく中で上記の2つに落ち着いたという経緯があります。

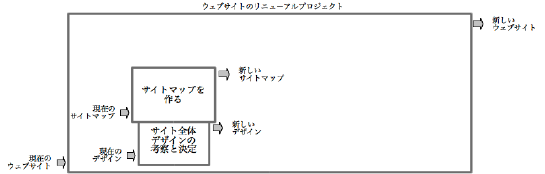
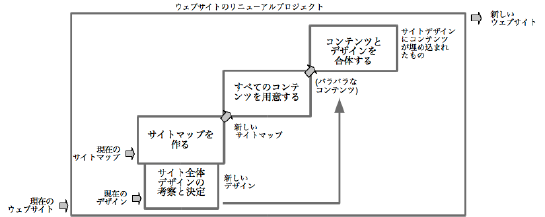
この2つのタスクを全体枠の中に置いてみると次のようになります。

この2つのタスクには前後関係(依存関係)がないので、枠を重ねて書いています。また、両者の所要時間はまだ不明ですが同じではないので片方を短く書いておきました。(このあたりはまだラフで構いません。別な言い方をすれば、ガントチャートで書いているとそういういい加減さは最初から許されないので、この段階で所要期間の推定をしてしまいます。それは構わないのですが、一度日付を決めてしまうと、それが既成事実化することが多いのが問題です。)
■前段の出力を受けるタスク
ここからは、今作ったタスクの出力をもらって(入力として)さらなる変換作業をするタスクを考えていきます。これを繰り返すことでゴール(右上)に達するはずです。先程考えた出力は2つでした。「新しいサイトマップ」と「新しいデザイン」です。これを入力とするタスクを考えてみてください。
「新しいサイトマップ」を入力とするタスクは、サイトマップ中のツリー構造の葉の部分それぞれに中身をつけていく作業により、すべてのコンテンツが揃ったもの、すなわち、サイトマップとコンテンツを合体したものを作るタスクと考えましょう。一方、「新しいデザイン」は、cssやウェブページ作成ツール上の設計という形で具体化されると考えられるので、デザインの変更がない限り、できあがったデザインはコンテンツを入れる器としてコンテンツが揃うのを待っていればよさそうです。とすると、次のような書き方ができます。

いかがでしょう。すっきりと書けました。
デザインについては、新しいサイトのデザインという成果物ができたらそれを、バラバラなコンテンツをひとつにまとめるもの(グルー)として右上の最終タスクに矢印でつなげます。この、下から上のタスクへつながる矢印をIEOではエネルギー(E)と称します。IEO法での入力(I)は、変換作業としてのタスクの変換前のものを言いますので、タスクに必要なそれ以外のものはすべて(E)として表現します。これによって、タスクに必要なことが事前に用意されることが明示されます。
一般に、こういう関係を依存関係と言い、ガントチャートでもタスクバー同士をつなぐ矢印で表現します。IEO法では依存関係を、タスクの本質とそれに必要なものという2つに分けて組み立てていくというところが特長です。
次回は、さらに詳細な計画に落としこんでいきます。
(続く)