![]()
- IEO法の基本
- PMBOKにおけるインプット/アウトプットとの比較
- IEO法の適用例 - ホットケーキプロジェクト
- IEO法の適用例 II.
-
- ウェブサイトリニューアルプロジェクト(前半)
- ウェブサイトリニューアルプロジェクト(後半)
-
IEO法の適用例 - ウェブサイトリニューアルプロジェクト II.
![]() 前回は、ウェブサイトのリニューアルプロジェクトを4つのIEOボックスのつながりで表現してみました。この段階はまだまだ大くくりすぎて、具体的な仕事が見えてきません。それぞれの具体的な作業を考えてみましょう。
前回は、ウェブサイトのリニューアルプロジェクトを4つのIEOボックスのつながりで表現してみました。この段階はまだまだ大くくりすぎて、具体的な仕事が見えてきません。それぞれの具体的な作業を考えてみましょう。
■プロジェクトの具体的作業を考える
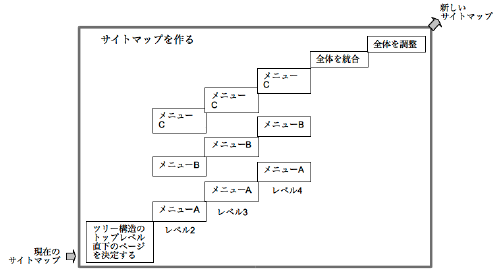
まずサイトマップを作るタスクから考えてみましょう。このタスクは、サイト全体を示すツリー構造を上から辿りながらこのツリーを新しくしていく作業だと思われます。単純化して書くと、図のようになります。

トップページのメニューを決めた後は、各メニュー毎に掘り下げていくので、メニューA、B、Cが並列になっています。そして最後にそれらを統合し、不具合があれば調整するという流れとしましょう。
図には書いていませんが、それぞれのボックスには入力と出力があり、入力と出力の間には変換操作が行われ、角がつながった2つのボックスは左側の出力が右側のボックスの入力になります。
■プロジェクトの全体枠を作る
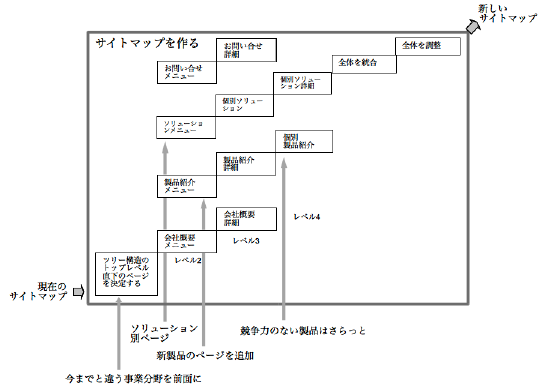
ここまでは、「サイトマップを作る」というIEOボックスの中身(専門性)をあまり知らずに作業レベルで考えたわけですが、当事者は機能レベルでいろいろとアイデアや要求を持っています。たとえば次のような事項です。
こういった機能レベルの要求を作業レベルに変換して図に反映していくと、メニューA、B、Cのそれぞれの作業ボリューム(ボックスの大きさ)が変わっていったり、ボックスの数が変わっていくわけです。メニューA、B、Cの検討が図のように並行して作業できないこともあるかもしれません。
ボックスをできるだけ作業レベルで記述し続けるために、このような機能レベルの話題はエネルギーとして外に書くのがこつです。各ページの具体的内容を話し合いつつ、上の4つの要望が影響するボックスはどれかを議論し、それを図示するとたとえば次のようになります。

■出力を明示した書き方
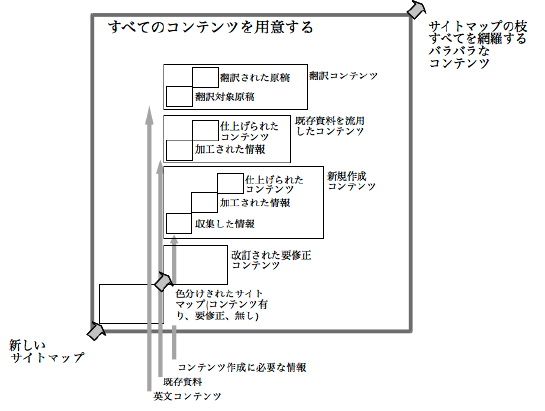
次に、「すべてのコンテンツを用意する」タスクボックスを考えてみます。こちらは具体的なボックスの出力に焦点をあてて記述してみます。
今回の例は作業が比較的わかりやすいので、作業内容を省いてしまってもそれほど問題はなく、代わりに出力(成果物)を明示する方が実質的かもしれません。
下から上に伸びる矢印とその項目は、IEOではエネルギー(E)と呼びますが、これはそれぞれのボックスで必要になる情報です。したがって、これらのエネルギーが供給されるかどうか、あるいは、タイムリーに供給されるかどうかというのは、ひとつのチェック項目であり、リスク要素にもなります。タイミングがずれると、その分だけそのエネルギーを必要とするボックス(たとえば「翻訳コンテンツ」を出力するボックス)が右にずれ、結果としてそれを囲む「すべてのコンテンツを用意する」タスクボックスが横に伸びてしまいます。(そして当然、このボックスの出力を待っている次のボックスが遅れます。)

■所要時間の算出根拠を明示する書き方
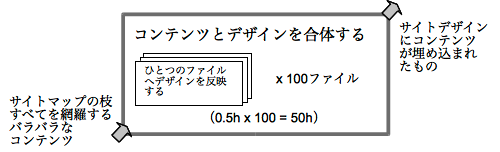
プロジェクト最後のタスクボックスである、「コンテンツとデザインを合体する」の中身を考えてみます。ここでは、すべて揃ったコンテンツを入力とし、新しいデザインをエネルギーとしてリニューアルされたウェブサイトデータを出力します。
ここで行われる具体的な作業は、ウェブサイトを作るアプリケーション上でデザインにコンテンツを流しこんでいくのか、それとも、各コンテンツファイルにデザイン(スタイルシート)で決められたタグを入れていくのか、あるいはそれ以外の方法なのか現段階ではわからないとしましょう。
そのような場合、中身がブラックボックスのままでは管理ができないので、作業担当者に具体的作業内容を聞き、より詳細なボックスの列にしたいところです。ただし、この分野のことをよく知らないマネージャが技術的な内容を聞いても、それをIEO図に落とし込めない可能性があります。そのような場合には、最低限、所要時間の推定にテーマを絞って話し合うのもひとつの手です。
たとえば今回の例では、「デザインを反映しなければならないコンテンツファイルが100ファイルあると推定し、ひとつのファイルへのデザインの反映が0.5時間かかると推定すると総所要時間は、100 x 0.5 = 50時間ぐらいですか?」と尋ねます。違えば作業担当者が教えてくれるはずですから、両者で納得する推定を作り、そのことをボックスの中に記載しておきます。

こうして書いておくと、たとえ作業の詳細をプロジェクトマネージャが把握できていなかったとしても、作業が進行している最中のプロジェクト会議で、「新たな要望があってファイルが増えたので…」というような報告を受けた時に、出席者の目の前にはこの図があり、そのうちのだれかが、「え?じゃあ100じゃなくていくつなの?120?だったら時間が10時間余計にかかるわけだけど、納期はどうなるのかな?」と聞くでしょう。
■作業を外部に出す時の書き方
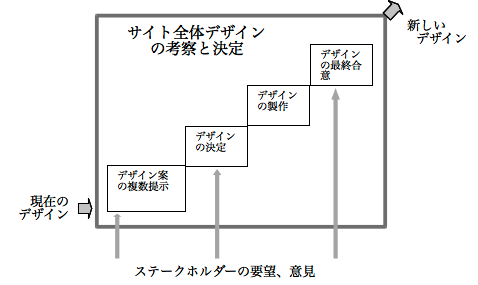
ウェブサイトリニューアルプロジェクトを構成する4つのタスクボックスそれぞれをもう一段具体化するいろいろな例を3つ見てきましたが、最後に残ったものがあります。サイトデザインを決定するというボックスです。
デザインは基本的にデザイナーの仕事で、今回は外部のデザイナーにデザインを依頼すると想定します。
その場合、作業自体はブラックボックスになり、しかもその工程は最終成果物と納期以外はほとんど立ち入る必要がないと考えていいでしょう。そういった場合には、マイルストーンで区切ったボックスをつないでいきます。

エネルギーを示す3本の矢印は、初回打ち合わせ、決定時、最終承認それぞれの会議を表すとしましょう。これがいつ行われる予定かは、矢印のところに書いておけばよいでしょう。その会議は何のためにやるのか、その後にどんな仕事があるのかがわかりやすいのではないでしょうか。
■全体像
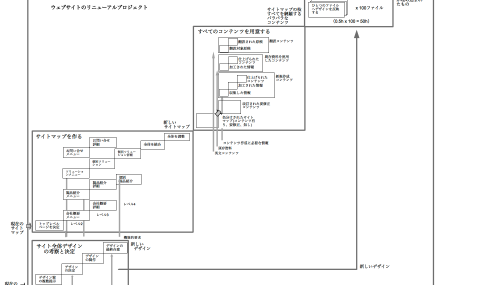
これで4つのタスクボックス(サマリタスク、あるいはサブプロジェクト)が一段具体化されました。(全体図はかなり大きくなってしまうので、図をクリックして拡大してご覧ください。)
4つの大きなボックスそれぞれが大くくりのタスクで、その中に具体的な作業が記述されています。
横軸が時間軸で、縦軸は機能の深まりあるいはプロジェクトの進展度を表します。2つのボックスが角でつながっているところは、左下に位置するボックスの出力が右上のボックスの入力となることを示します。下から上に伸びる矢印は、各ボックスに与えられる各種のエネルギーです。
とりあえず詳細化はここまでにして、次回はこのIEO図をどのようにプロジェクト管理に活かしていくかを考えます。
(続く)